Si quieres mejorar el rendimiento de tu página web, uno de los puntos más importantes es optimizar las imágenes. En este mini tutorial vamos a trabajar dos cosas: la optimización de la propia imagen para que pese lo menos posible, y la optimización de la entrega de esta imagen en una web, de modo que no suponga un lastre para la velocidad de carga del sitio.
[toc]
Notas previas
A día de hoy todavía hay mochos sitios web que siguen sin optimizar imágenes. Es curioso porque, de algún modo, todos sabemos que las imágenes deben pesar lo mínimo posible. Tener una imagen pesada no solo es molesto para el usuario, aumentando el tiempo de carga, sino que supone un importante lastre al posicionamiento. Me explico.
Una página web con unas imágenes muy pesadas cuesta más dinero. Así de simple. Actualmente, un enorme volumen de búsquedas y consultas se realizan desde dispositivos móviles, eso significa que muchos usuarios usan sus tarifas de datos para navegar. Tarifas que, por lo menos en España, están limitadas a cierta cantidad de MB o GB de transferencia mensuales. Una web que tiene unos recursos pesados, consume más KB de tarifa y, por lo tanto, cuesta más dinero al usuario. Google siempre apoya al usuario y, por lo tanto, penalizará los sitios web que consumen muchos recursos de forma innecesaria.
Desde hace algunos años, Google penaliza de forma automática todas las webs que no están optimizadas. De modo que los sitios web con poco rendimiento aparecerán al final de la lista de resultados de búsqueda, por muy buenos que sean sus contenidos. Personalmente, me parece genial.
Vamos al lío
Optimizar imágenes pera mejorar rendimiento web
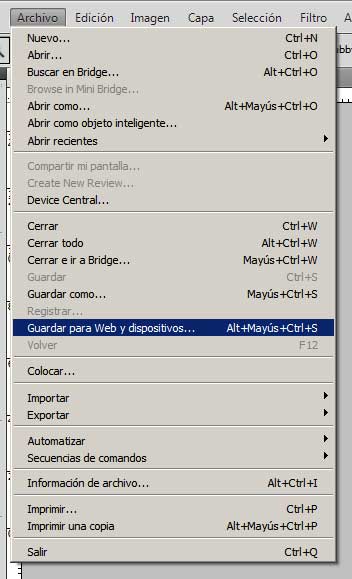
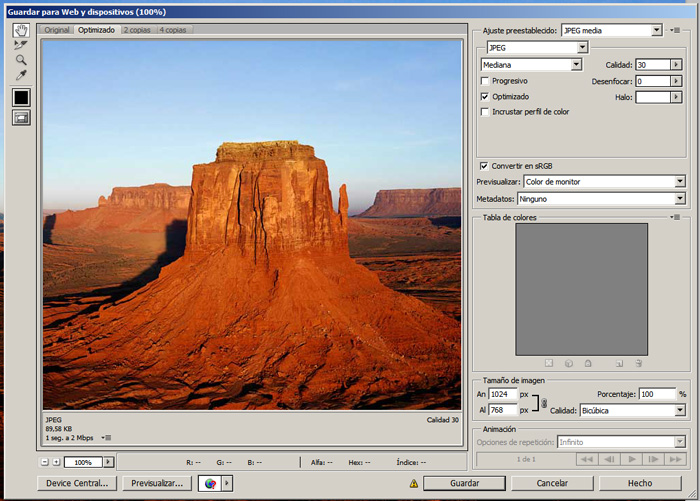
Personalmente, tengo dos maneras de hacerlo. La primera es la más común: al procesar una imagen con Photohop, guárdala con la opción “guardar para web y dispositivos». Con esta herramienta podemos ajustar el peso de la imagen y previsualizar la calidad de la imagen optimizada. También se puede modificar el tamaño final. No hace falta cargar una imagen de 3000px cuando la vamos a ver una pantalla pequeña.
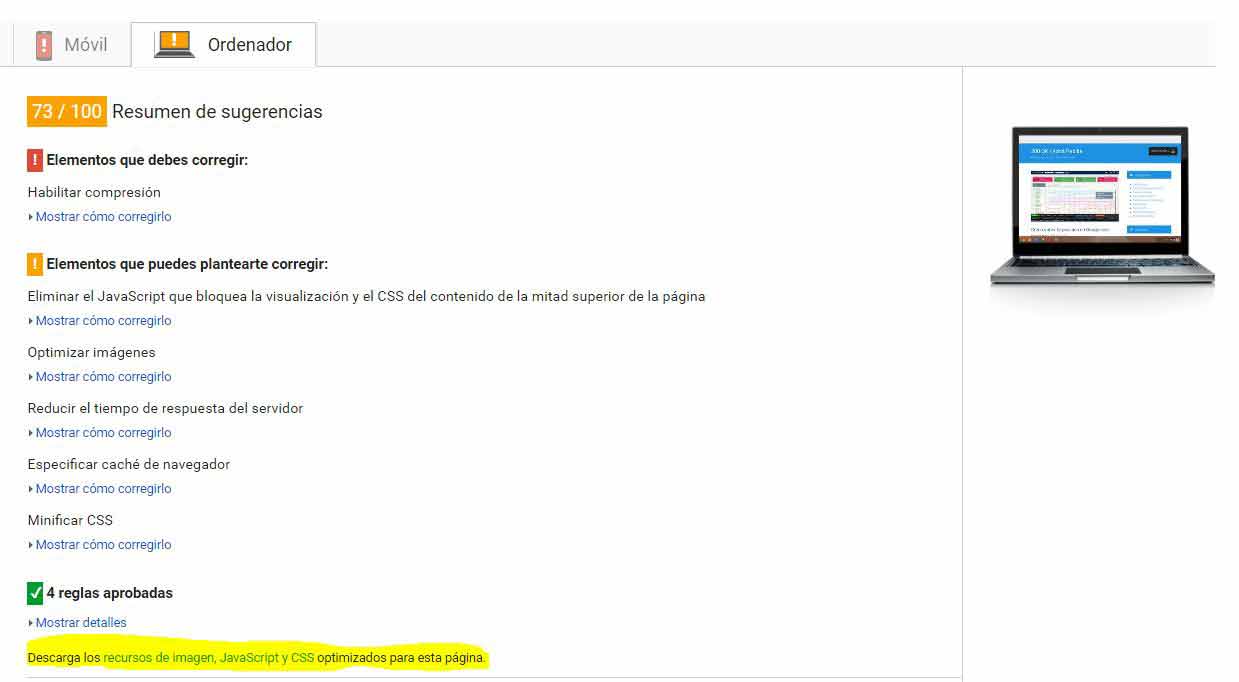
La otra opción es pasar por la página web que deseamos optimizar por un test de rendimiento de Google: PageSpeed Insights. Google detectará las imágenes que pueden ser mejoradas, y te ofrecerá la opción de descargar la imagen optimizada. Una vez descargues el paquete, debes substituir las imágenes optimizadas por las que tienes subidas en tu servidor. Esta opción es la más sencilla, pero implica un trabajo de optimización posterior. Siempre es mejor lanzar un sitio web optimizado desde el principio.
La optimización de la entrega de estos recursos: caché de imágenes
Si tus usuarios acuden a tu web de forma reiterada, una buena opción es permitir que las imágenes se guarden en la caché del navegador. De este modo, para los usuarios que regresan, la visita es mucho más ligera y rápida.
Para permitir que los navegadores conserven las imágenes en caché, debemos crear una regla que así lo indique. A mi me gusta indicar esto en el archivo .htaccess del sitio web. Para la caducidad de la caché de las imágenes uso unas líneas como estas.
ExpiresActive On ExpiresDefault A3600 ExpiresDefault "access plus 7 day"
Lo que hacen estas líneas, es indicar al cliente (el navegador) la duración o persistencia de un recurso. Cuando se supera el tiempo indicado, el recurso expira y, en la próxima consulta a la web, volverá a pedir la imagen.
Prueba de rendimiento
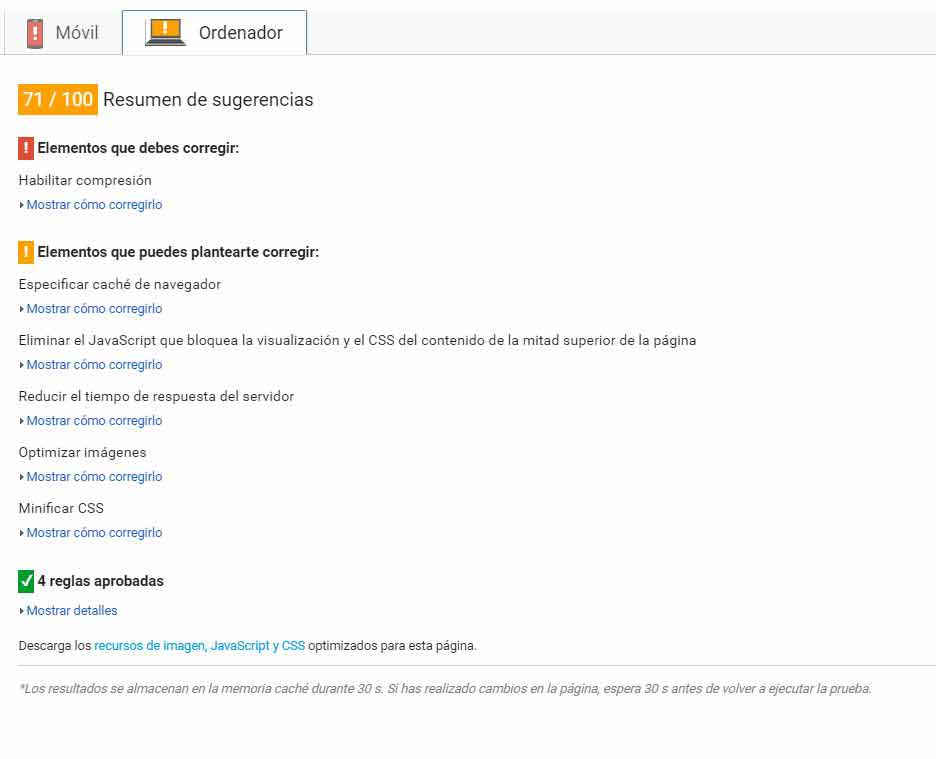
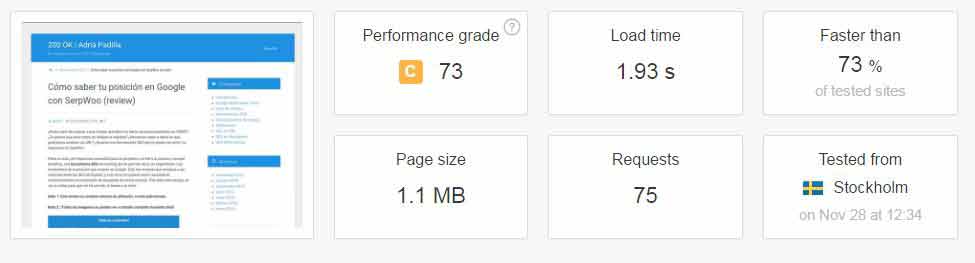
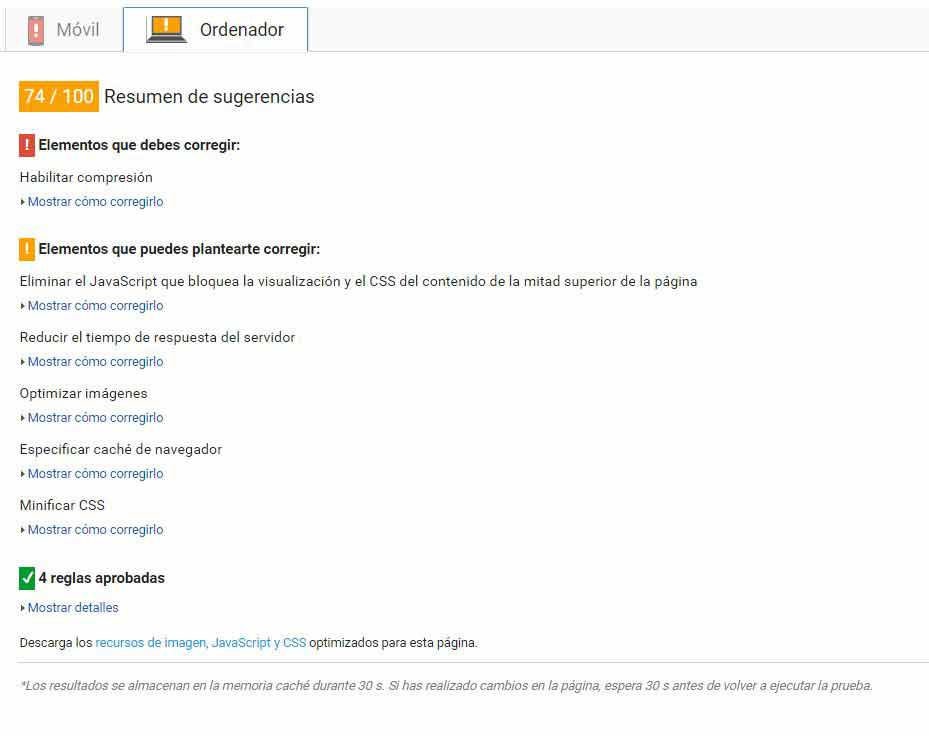
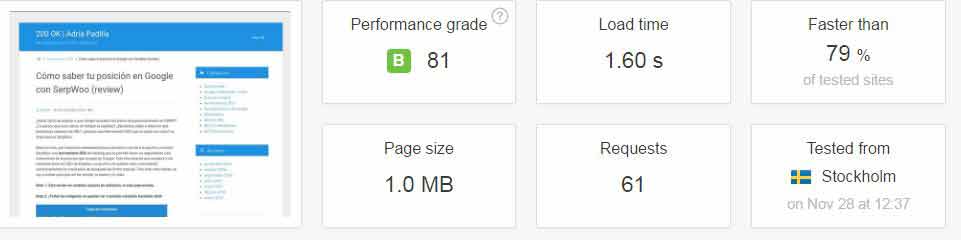
Os dejo unas pruebas de rendimiento hechos con PageSpeed de Google y con PingdomTools.
Sin optimizar
Optimizada
Como podéis observar, en mi caso no ha supuesto una diferencia “brutal», pero es un pequeño paso más para tener una página ligera y optimizada.