El otro día, por cosas de la vida (un problemilla de SEO), me topé con la necesidad de poner un Nofollow en un enlace del menú de WordPress. Estos menús (navbar) se controlan en la pestaña de «Apariencia > Menús» del escritorio de WordPress. Solucionar el problema sin recurrir a tocar el código fuente es muy fácil, pero hace falta saber donde se esconde la funcionalidad. Ahí va el truquillo.
Hay varias maneras de hacerlo, pero el método más sencillo es el siguiente:
Añadir el enlace
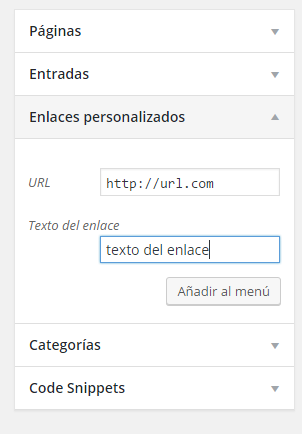
Accede al escritorio de WordPress y dirígete a la pantalla de gestión de menús (está en la sección «Apariencia»). Selecciona el menú en el que vas a añadir el enlace y crea un nuevo vínculo usando la opción «enlaces personalizados». Añade el nuevo enlace en el lugar que desees del menú. Hasta aquí, todo normal.

Etiquetar como «nofollow»
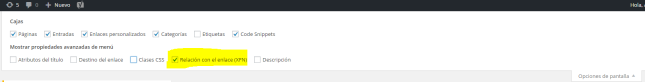
Una vez añadido, fijate en la parte superior derecha de la pantalla. Ahí tienes un desplegable llamado “opciones de pantalla”. Selecciona la opción “Relación con el enlace (XFN)”. Esto lo puedes hacer antes o después de añadir el enlace, es lo mismo.

(Haz click en la imágen para ver más grande)
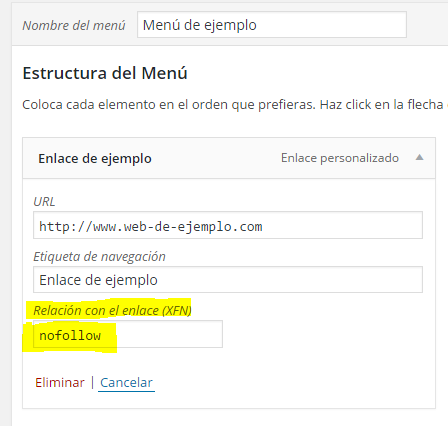
Esto activará una nueva casilla en el enlace que acabas de añadir al menú. Regresa más abajo, al enlace, y coloca un «nofollow» en el nuevo campo.

Con esto, has añadido un nuevo vínculo en tu menú de navegación y ha quedado etiquetado como «nofollow», algo que es muy importante sobretodo cuando creamos un enlace que apunta fuera de nuestro dominio.
¿Te ha resultado útil? ¿Tienes preguntas? ¿Necesitas más ayuda? No dudes en dejar un comentario! 😉